使い方は簡単
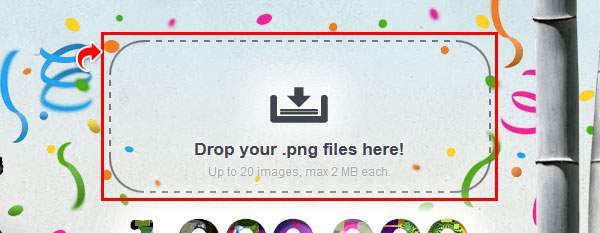
「Drop your .png files here! 」と書いてある部分に、PNG画像をドラッグ&ドロップします。一度に最大20ファイルまで、1ファイルあたり2MBまでOKです。

ファイルが圧縮され、どのくらい軽くなったか表示してくれます。「download」をクリックしてPCに保存すればOK。

実際に試してみました。
33.2KBから17.6KBになりました。47%のダイエット。わざと汚くなりがちな半透明のオレンジ部分を作ってみたんですが、それも綺麗なままですね。
圧縮前(33.2 KB)

圧縮後(17.6 KB)

圧縮後の画像は8-bitPNGになります。半透明部分はPhotoshopなどで開くとギザギザに表示されますが、ビューワーやWebブラウザで見るときは綺麗に表示されるので大丈夫です。
紹介したWebサービス
TinyPNG
…というわけで今回は、透過PNG画像を軽くするWebサービス「TinyPNG」の紹介でした。実際に試してみて、かなり使えるサイトだと分かりました。大きな透過PNG画像でデザインしているサイトで使えば表示速度も高速化できますね。

