たくさんの機能があるので、ざっとまとめてみました。
手持ちの画像をアップロード
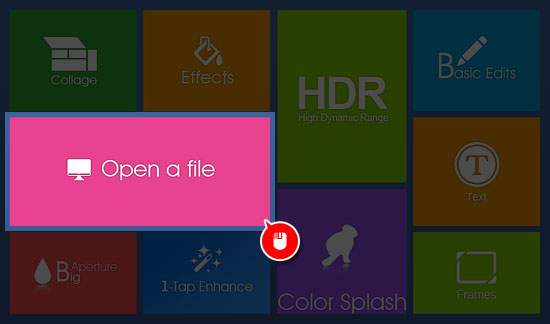
まずは「Open a file」から手持ちの画像をアップロード。画像編集が始まります。

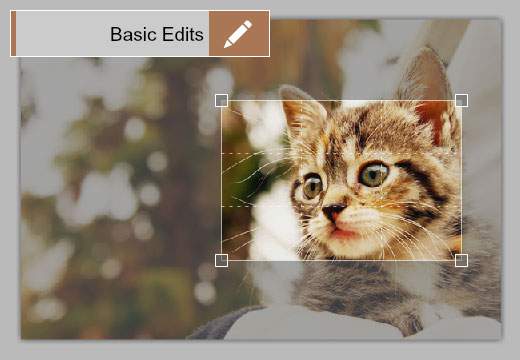
Basic Edits:画像サイズ・色調整
画像を切り抜いて大きさを変えたり、色や明るさを調整できます。画像の一部だけにピントが合っているように加工する「Tilt-Shift」もここです。

Effects:画像全体に雰囲気のある効果をつける
セピア調・モノクロ・トイカメラ風など、味のある雰囲気にワンクリック変換出来ます。種類も豊富で使ってみて一番楽しい機能でした。

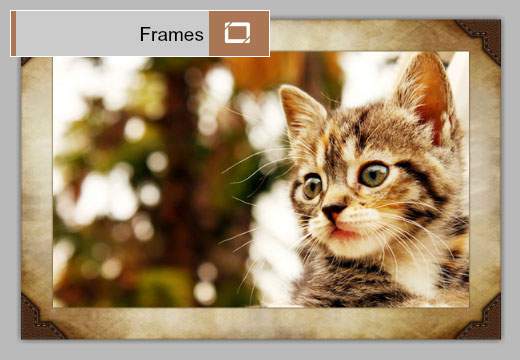
Frames:飾り枠や額縁をつける
フレームを選んで画像を飾ることができます。古びた写真風・切手風・映画のフィルム風などこちらも種類がたくさん。

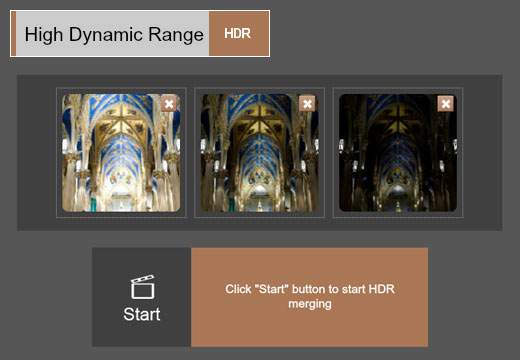
HDR:画像を合成して鮮やかな色を出す
これはHDRという写真の加工機能です。三脚などを使ってまったく同じ写真を明るさだけ変えて撮り、合成することで鮮やかな色を出すテクニック。事前準備が必要ですが、写真に馴れてる人にとっては嬉しい機能。詳細はwikiに載っていました。
HDR(ハイダイナミックレンジ合成)

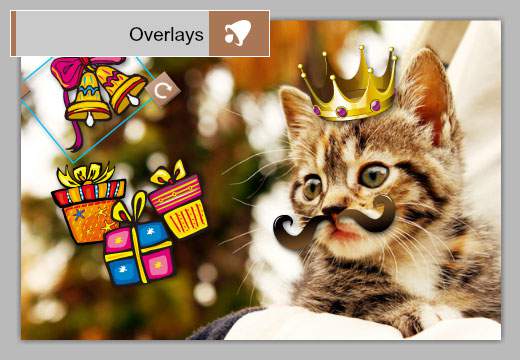
Overlays:画像素材でデコレーション
画像素材が用意されているので、スタンプのように貼り付けて写真を飾れます。

Texts:文字を入力する
自分の持っているフォントで文字入れが出来ます。文字の大きさや透明度も変えられます。

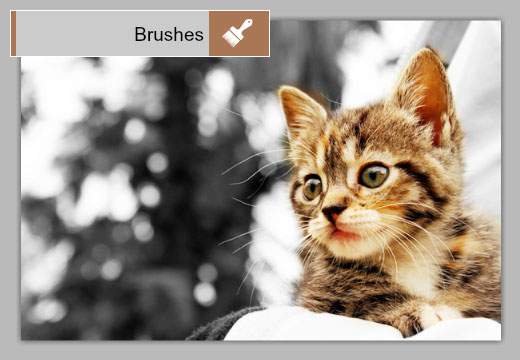
Brushes:マウスでなぞって効果をつける
マウスでなぞった部分だけに効果をつけます。使える機能は、色を抜く・モザイクをかける・ぼかすの3つ。

Collages:画像をアルバム風にレイアウト
画像をアルバム風に並べます。テンプレートが用意されているので、選ぶだけできれいにレイアウトできますよ。

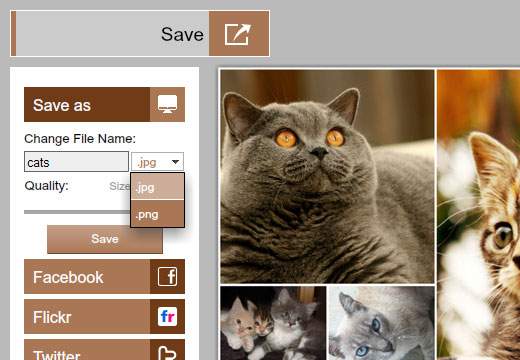
Save:作った画像を保存・公開
出来た画像はダウンロードして保存。直接、Facebook・Flickr・Twitterに投稿することも出来ます。

…というわけで今回は、画像編集サービス「Fotor」の紹介でした。ざっとまとめただけでもかなりの機能がありましたね。しかも基本はワンクリックで選んでいくだけなので使い方も簡単。似たようなサービスがたくさんある中でもFotorは完成度が高いと思います。

