ボーンを動かす準備
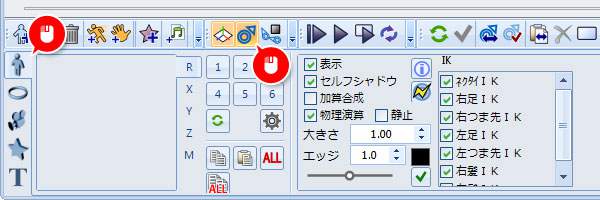
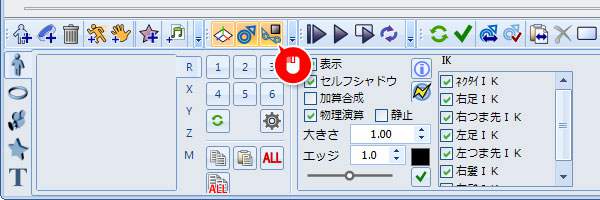
まずはボーンを動かすための準備。操作パネルで「モデル」モードに切り替えて、コマンドバーの「ボーンマーカー表示」をオンにしておきましょう。

ボーンを選択する
ボーンを選択するには、動かしたいボーンの「◎」部分をクリックすればOK。選択を解除するには、スクリーンの何もないところをクリックです。

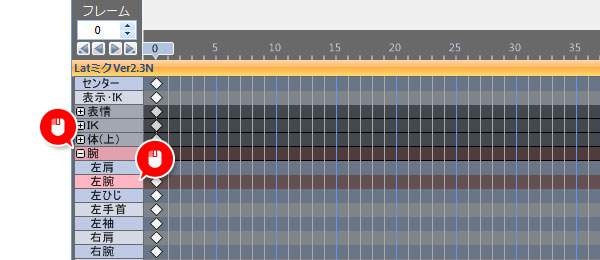
タイムラインに並んでいるボーンの名前をクリックして選択することも出来ます。階層表示になっているので「+」マークで開きます。

ボーンを選択したまま、Shiftを押しながら別のボーンを選択すると、複数同時に選択することも出来ます。
ボーンを動かす
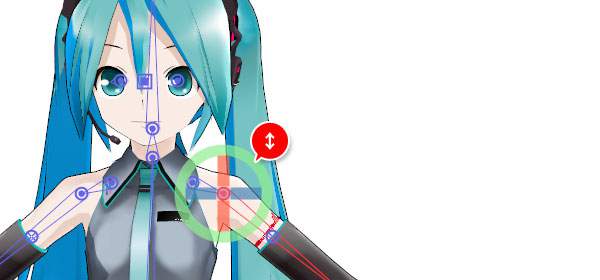
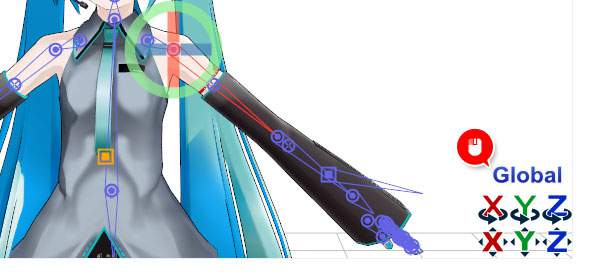
ボーンを選択すると、赤・緑・青の「ボーンハンドル」が表示されます。ここをドラッグすればボーンを動かすことが出来ます。色は座標のX・Y・Zに対応しています。

ボーンの中心の「◎」をドラッグすると、根元を回転させることができます。このとき「センター」や「眼鏡」などの場合は並行移動になります。
右下の「スクリーンボーン操作コントロール」でボーンを動かすことも出来ます。アイコンの上でドラッグすればOK。上の列は回転、下の列は並行移動です。

ボーンを直接動かすと、視点によっては微妙に腕がねじれてしまったりするので、正確に動かしたいときは「スクリーンボーン操作コントロール」が便利。
ローカルとグローバル
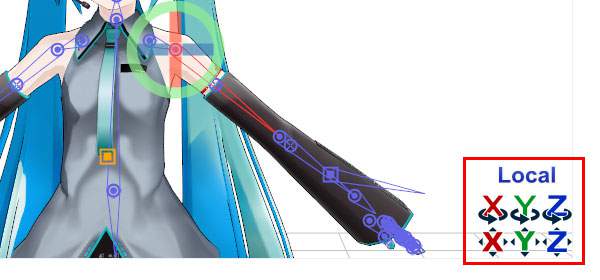
スクリーン右下の「Local」をクリックすると、Local / Global が切り替わります。ボーンを動かすときの方向が変わるので、実際に動かしてみましょう。
Local:子ボーンへの方向をY軸として、回転・移動する。
Global:ステージの座表軸を基準に、回転・移動する。

IKを使って動かす
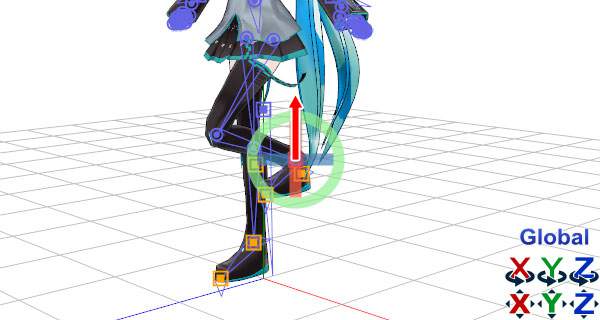
IKとは「インバース・キネマティック」の略で、ボーンを鎖のようにつなげて動きをつけやすくする機能。例えば足のIKを持ち上げると、股関節とヒザの2つのボーンが連動して動いてくれます。IKは四角で表示されているので、いろいろ動かしてみましょう。

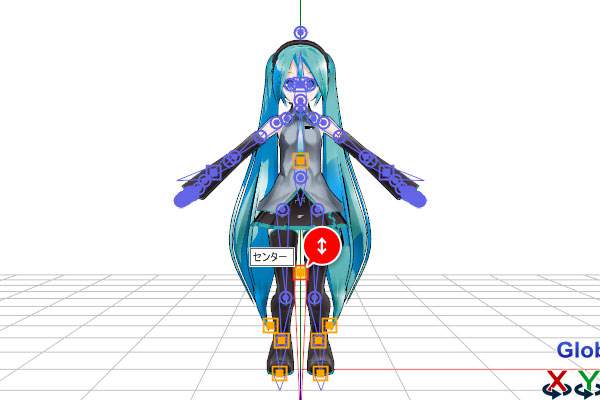
センターを動かす
センターは名前の通り、モデルの中心を表す部分。自然なポーズを作るにはセンターの位置が重要です。試しに上下に動かしてみると、足のIKが上手く作用して自然に屈伸運動をしますよ。

ポーズハンドルを使って動かす
ポーズハンドルはボーンをまとめて動かしたいときに便利な機能。コマンドバーの「ポーズハンドル表示」をオンにすると四角いマークが表示されます。

ポーズハンドルを動かすと、ボーンをまとめて動かすことが出来ます。ただし、精度はあまり高くなく不自然なポーズにもなりやすいので、おおまかなポーズをつけたいときだけ使うのがオススメ。

その他の便利な機能
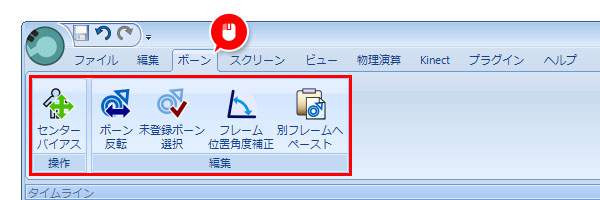
リボンインターフェースの「ボーン」タブをクリックすると、便利な機能がいろいろ用意されています。

【センターバイアス】:ポーズや動きはそのままで、位置をずらしたり回転させる
【ボーン反転】:選択したボーンの角度を、反対側にも適用する
【未登録ボーン選択】:まだキーフレームに登録していないボーンを一括選択する
【フレーム位置角度補正】:ボーンの位置や角度をまるごと大きく / 小さくする
【別フレームへペースト】:コピーしたボーンの情報を別のボーンに貼り付ける
ボーンを動かしたらキーフレームに登録
ボーンを動かしたら、「キーフレーム」に登録して位置や角度を保存しましょう。詳しくは以下の記事でどうぞ。
MMMの使い方:フレームの考え方とキーフレームの編集方法

…というわけで今回は、MMMのボーンとIKの使い方についてのまとめでした。MMMではこうやってひとつひとつボーンを動かすことで、ポーズや動きをつけていきます。
