フレームって?
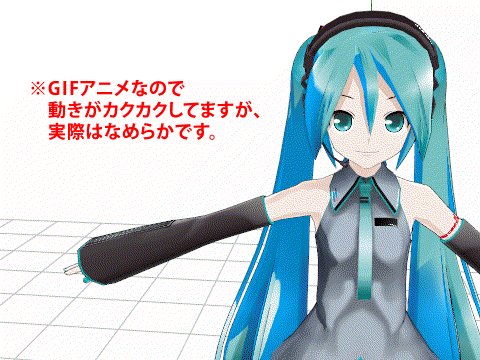
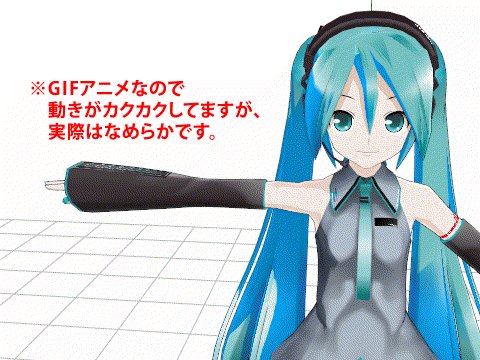
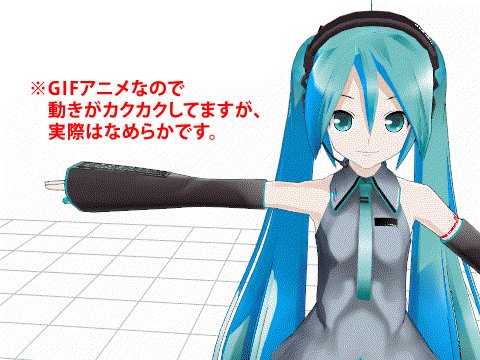
動画は、パラパラ漫画のように少しずつ動きの違う静止画を次々に表示することで動いているように見せています。このときの静止画1枚分を「フレーム」と言います。MMMでは、1秒間に30フレームを表示させることで、なめらかに動く動画を作ることが出来ます。(フレーム数は設定で変えることも出来ます)
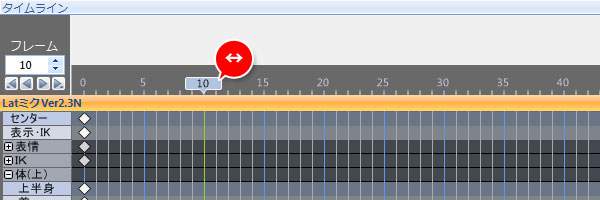
フレームを移動する
今いるフレームを表している部分を「フレームマーカー」と言います。これをドラッグすれば好きなフレームに移動できます。

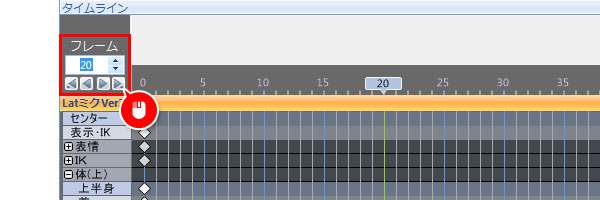
また、フレーム数を入力したり、アイコンをクリックして移動することも出来ます。

キーボードの「← / →」で前後のフレームに移動することも出来ます。「Ctrl」キーを押しながらだと前後のキーフレームに移動します。
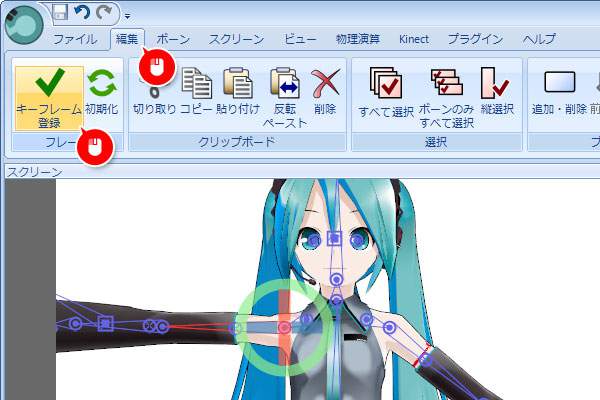
キーフレームに登録する
モデルやカメラなどの動きの情報が保存してあるフレームのことを「キーフレーム」と言います。たとえば腕を上げたポーズを保存するには、腕のボーンを動かした状態で「編集」タブの中の「キーフレーム登録」をクリックすればOKです。

キーフレームにポーズを登録すると、その間の動きを自動的に計算してくれます。例えば、0フレームで手を下げた状態を登録して、30フレームで上げた状態を登録すると、30フレームかけて手を上げる動画になります。

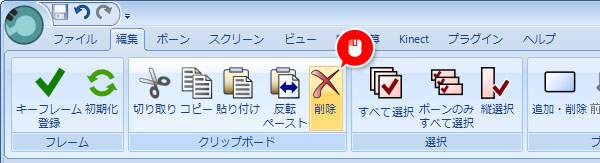
登録したキーフレームを削除するには、キーフレームをクリックして選択した状態で、リボンインターフェースの「削除」をクリックすればOKです。

キーボードの「Delete」キーでも削除できます。
キーフレームを移動・選択する
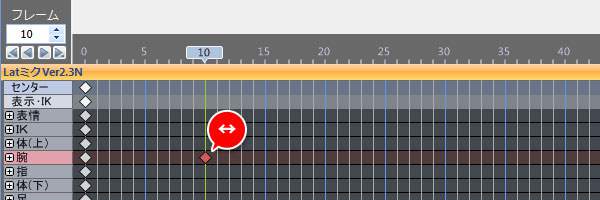
キーフレームはドラッグして移動することが出来ます。これでタイミングや動きの長さ(速さ)を調節します。

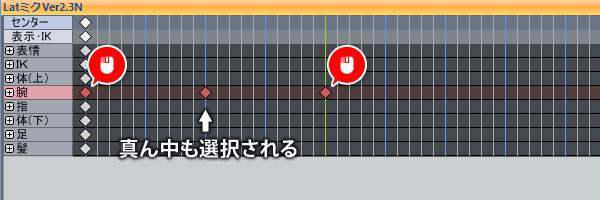
Shiftを押しながらキーフレームをクリックすると、その間のキーフレームをまとめて選択することが出来ます。

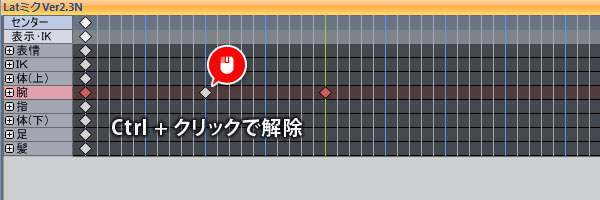
Ctrlを押しながらクリックすると、1つずつ選択を追加したり解除することも出来ます。

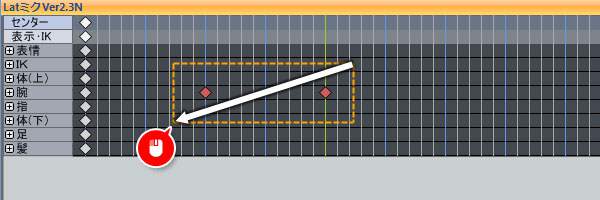
タイムラインの上でドラッグすると選択範囲が出来るので、その中のキーフレームをまとめて選択することも出来ます。

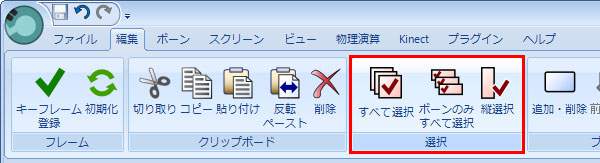
リボンインターフェースには、キーフレームの選択を便利にするボタンがいくつか用意されています。
すべて選択:すべてのキーフレームをまとめて選択
ボーンのみ選択:カメラなどは選択せずに、ボーンだけをすべて選択
縦選択:キーフレームを縦に選択。同じ時間のフレームをまとめて選択できる

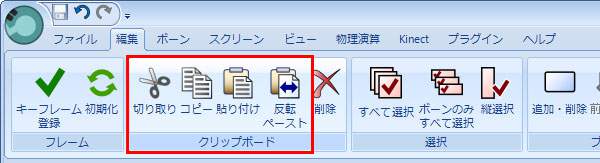
キーフレームをコピー・ペーストする
キーフレームはコピペすることも出来ます。リボンインターフェースの各ボタンをクリックすればOK。コピーの対象は選択しているキーフレーム、貼り付ける場所は今表示しているフレームになります。

ちょっと特殊なのは「反転ペースト」。これはボーンの左右を入れ替えてペーストする機能です。たとえば、右手を上げたポーズをコピーして、反転ペーストすると左手も上げたポーズになります。
コピペはキーボードを使うのが早くて便利。対応は以下のようになっています。
切り取り:Ctrl + X
コピー:Ctrl + C
貼り付け:Ctrl + V
反転ペースト:Ctrl + W
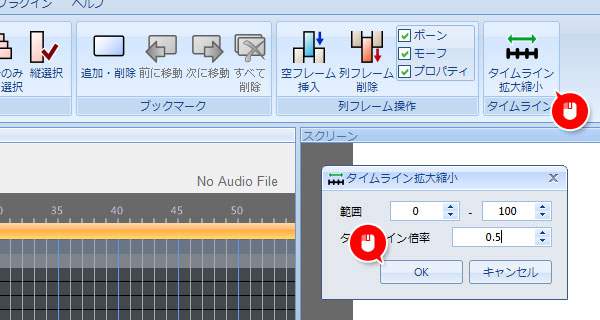
タイムラインを拡大・縮小する
ある程度動きが出来てから「まるごとその動きを速くしたい」というときは、全部のキーフレームを調整しなくてはいけないので大変。そんなとき、一度に調整できる機能があります。
リボンインターフェースの「タイムライン拡大縮小」をクリック。出てきたウィンドウで「範囲」と「倍率」を入力して「OK」をクリックすれば、まるごと動きを調整できます。
例えば、「0~100」フレームを「0.5」の倍率で適用すると、0~100フレーム目までの間隔がすべて半分になるので、倍の早さの動きになります。

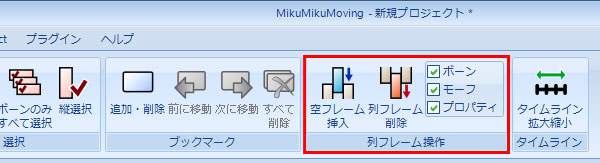
その他の調整機能
他にもキーフレームを調整するための便利な機能が用意されています。
空フレーム挿入:空のフレームを入れて、その分フレームを後ろにずらす
列フレーム削除:現在のフレームを削除して、その分フレームを1つ前につめる

…というわけで今回は、MMMのフレームとキーフレームについてのまとめでした。動きが複雑になると、必要なキーフレームもどんどん増えていきます。ショートカットを使って効率良く作業しましょう。

