こんにちは、リョウヘイです。
デザインにグラデーションを使うときって色の調整がなかなか難しいですよね。苦手な人も結構多いみたいで、なかなかしっくり来なくて、つい時間をかけ過ぎちゃうなんてことも。 そんなときに便利なのが「WebGradients」というサイトです。
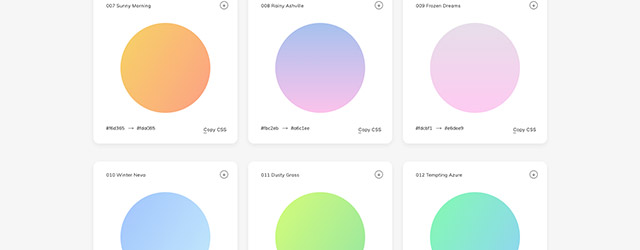
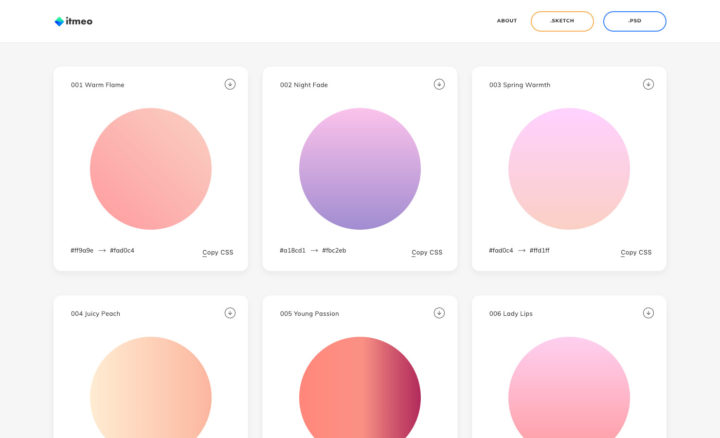
綺麗なグラデーションのサンプルがずらっと並んでいて、コピペだけでデザインのクオリティをアップできますよ。
WebGradientsの使い方
使い方はとっても簡単で、ずらっと並んでいるカードから気に入るものを選んで使うだけ。画像としてダウンロードすることも出来るし、CSSのコードとしてコピペすることも出来ます。

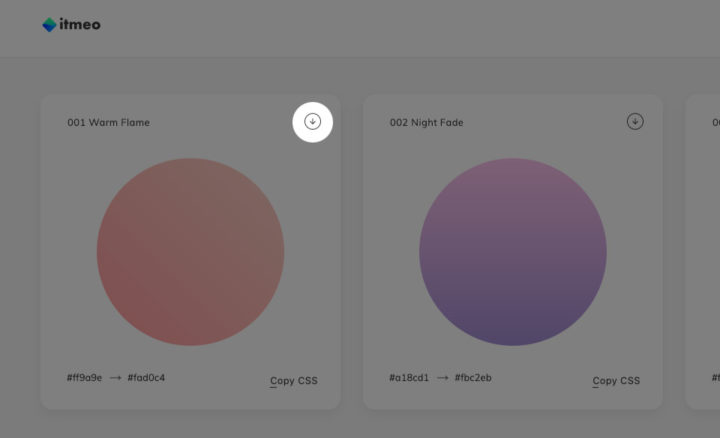
画像としてダウンロードするには、右上の↓ボタンをクリックすればOK。そのままブラウザから画像をダウンロードしましょう。

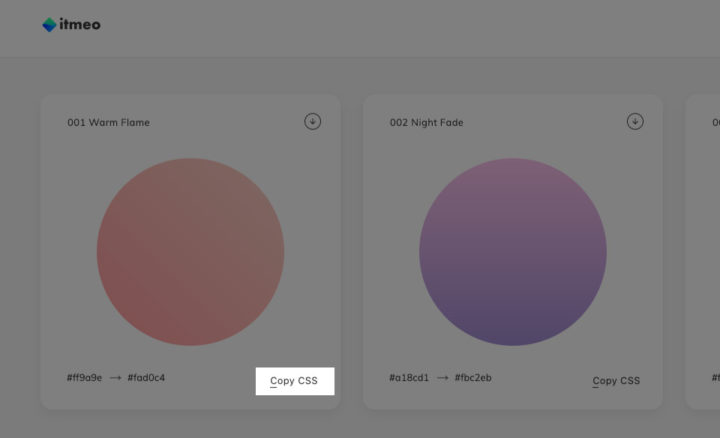
CSSとして使うには、右下の「Copy CSS」をクリック。クリップボードにコピーされるので、お使いのエディタに貼り付けて使いましょう。

SKETCHやPSDでまとめてダウンロード
なんとSKETCHやPSDのファイルでまとめてダウンロードすることも出来ちゃいます。サイト右上のボタンからどうぞ。

サイトはこちらから
とっても便利なサイト「WebGradients」はこちらからどうぞ。
WebGradientsまとめ
というわけで今回は、グラデーションカラーのサンプル集サイト「WebGradients」の紹介でした。僕も気に入って使ってるサイトの1つです。上手に使えばスピードもクオリティもアップできるのでオススメですよ。