PLATFORM

かなり明るめのオレンジをメインビジュアルに大きく使ったWEBデザインです。サイトを開いた瞬間に色が印象に残るくらいインパクトのある使い方。色でブランディングするときには有効な手法ですね。ページの下部にスクロールしていくと、あまり派手になり過ぎないように薄いグレーを多用してバランスを取っていることにも注目です。
BabySong

こちらはベージュ系の優しいオレンジ色をメインに使ったデザインです。写真自体の背景がオレンジでまとめられていることに注目。企画段階からしっかりと配色が決められていて、クリエイティビティの高さが伺えます。ボタンや目立たせたいテキストはかなり強めのピンク系。強い色ですが、面積を小さく使っているので派手になり過ぎずバランスが取れてますね。
ヒューマンステージ株式会社

こちらはオレンジからピンク系のグラデーションをメインカラーに使ったデザインです。ポジティブで優しい雰囲気が出るので、一度はマネしたくなる配色です。マウスのホバーやアイコンなどにもグラデーションが使われていて、参考になります。
株式会社エートゥジェイ

明るめのオレンジとグレーを基調にした配色のWEBサイトです。一転して硬派で落ち着いた雰囲気になりますね。堅実で安定感のあるレイアウトに縦のガイド線をデザインに取り入れている点がさらに硬派な印象をアップさせています。硬いデザインに寄り過ぎないように、文字がモーフィングするようなエフェクトをつけていてバランスが良いです。
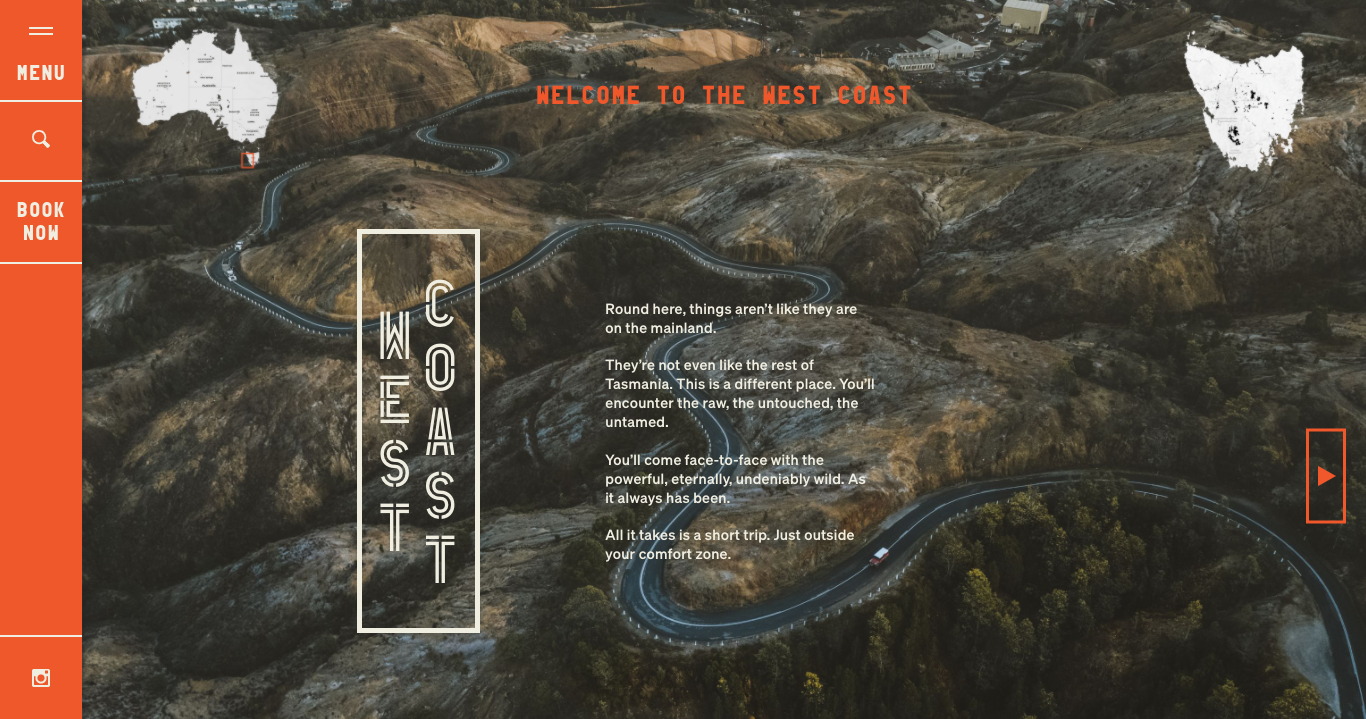
West Coast Tasmania

こちらは海外のサイトになります。ナビゲーションなどのボタンとポイントとなるテキストに強めのオレンジが使われています。レイアウトはグリッド風で、いかにも海外サイトという感じの合理的でおしゃれな作りになっていますね。
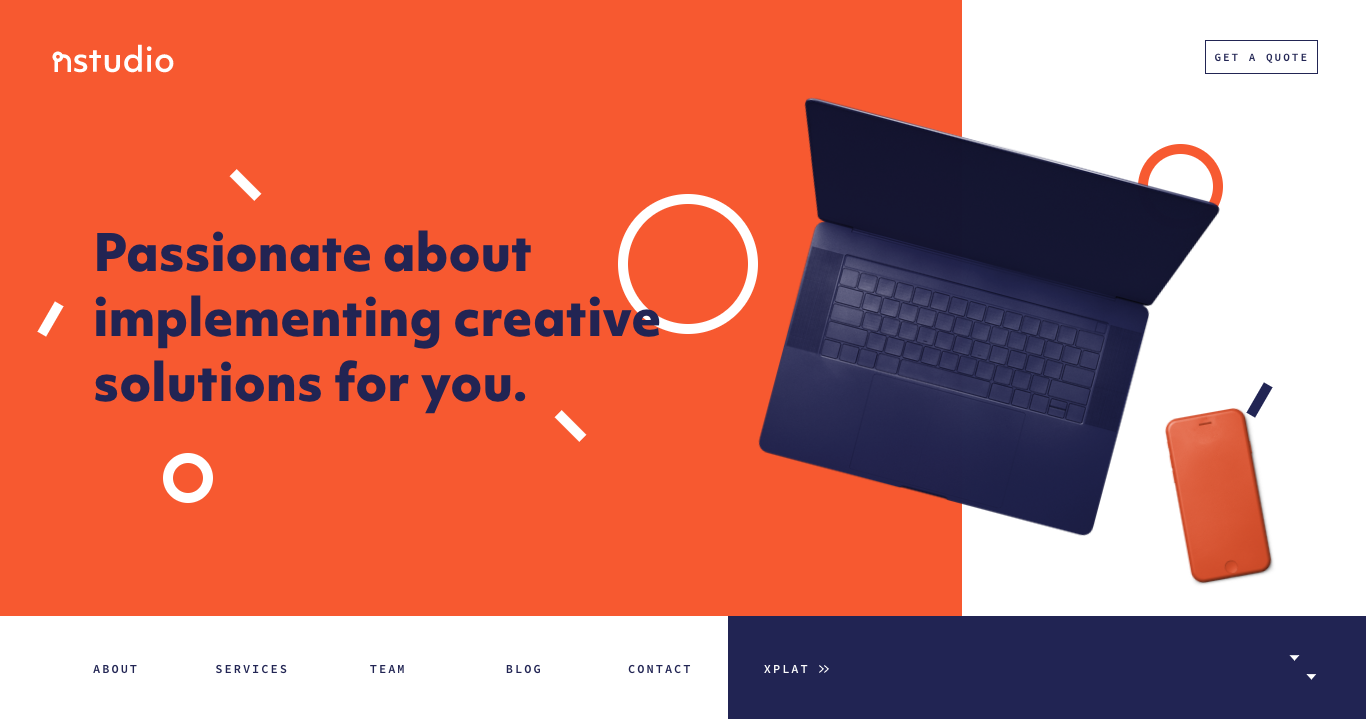
nstudio

こちらも海外のWEBサイトです。オレンジとネイビーのツートンカラーでサイト全体を統一させています。オレンジ背景にネイビーの文字は色が沈んでしまって避けたくなる配色ですが、あえて使う思い切りの良さが素敵です。白をバランスよく使うことで全体をパキッと明るく見せていることにも注目です。
まとめ
というわけで今回は、オレンジがテーマカラーのWEBデザインの参考サイトのまとめでした。オレンジは明るくポジティブなイメージな上に、目立つ色なので注目をひきつける効果もあり、商品やサービスをプロモーションするときに使いやすい色です。今回紹介したサイトは、グラデーションをかけたりオレンジを使う面積でバランスを取ったりと、どこもうまく工夫してましたね。ぜひぜひ参考にしてみてください!

