スキンを使うには、Rainmeterをインストールしておく必要があります。まだの場合は以下の記事をどうぞ。
ダウンロード&インストール:こだわりのデスクトップを作れる「Rainmeter」
スキンをダウンロード
以下のページにアクセスして右側の「Download File」からダウンロードします。
Crooked Calendar – deviantART
スキンをインストール
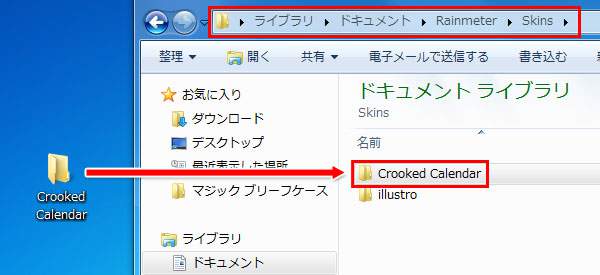
ダウンロードしたファイルを解凍して、スキン保存フォルダに移動しましょう。フォルダはRainmeterをインストールしたときに自動で作成されていて、場所は「ライブラリ → ドキュメント → Rainmeter → Skins」です。

カレンダーを表示する
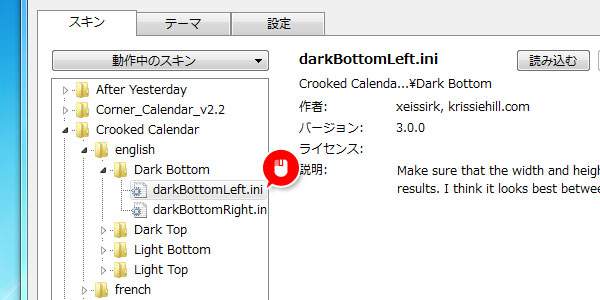
デスクトップにカレンダーを表示するにはRainmeterの管理ツールから、「動作中のスキン」の項目で「Crooked Calendar」→「english」→「Dark Bottom」→「darkBottomLeft」をダブルクリックすればOKです。

スキンは、英語/フランス語/ドイツ語/スペイン語があり、色は白/黒、レイアウトは左上用/右上用/右下用/左下用が用意されているので、好きなものを選びましょう。
カレンダーの大きさをカスタマイズ
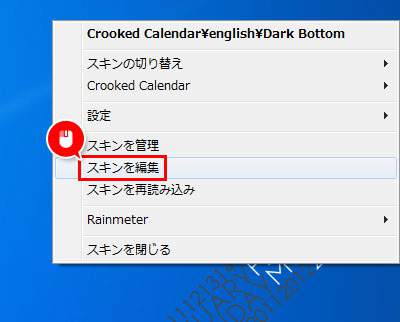
カレンダーは大きさをカスタマイズできるようになっています。表示させたスキンを右クリックして「スキンを編集」をクリック。編集用のテキストファイルが開きます。

12行目からの
[Variables]
Width=240
Height=240
となっているところが、大きさを表しています。「Width」が横幅、「Height」が高さなので、例えば
[Variables]
Width=480
Height=480
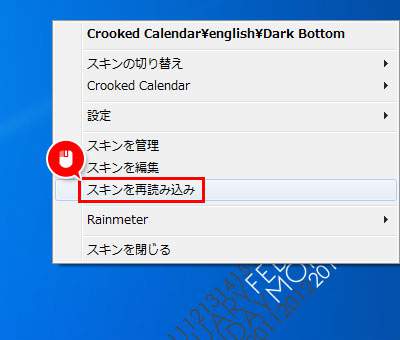
と変更すれば倍の大きさにすることが出来ます。変更後はテキストファイルを保存して閉じ、スキンを右クリックして「スキンを再読み込み」を選べば変更が適用されます。

ちなみに、
[Variables]
Width=480
Height=240
にすると、縦横の比率が歪んで斜め上から見下ろしたような立体感のある雰囲気にもできますね。これはこれでオシャレかも。

紹介したRainmeter用スキン
Crooked Calendar - deviantART
…というわけで今回は、Rainmeter用のカレンダースキン「Crooked Calendar」でした。文字の大きさを自由に変えられるというのは良いですね。なかなか使い勝手が良さそうです。

