こんにちは、リョウヘイです。
背景にドットやストライプなどのシンプルなパターンを使いたいことってよくありますよねそんなときに便利なのが、今回紹介する「pattern.css」です。
画像を使わずにcssだけで、かなりバリエーション豊かな背景パターンが作れますよ。
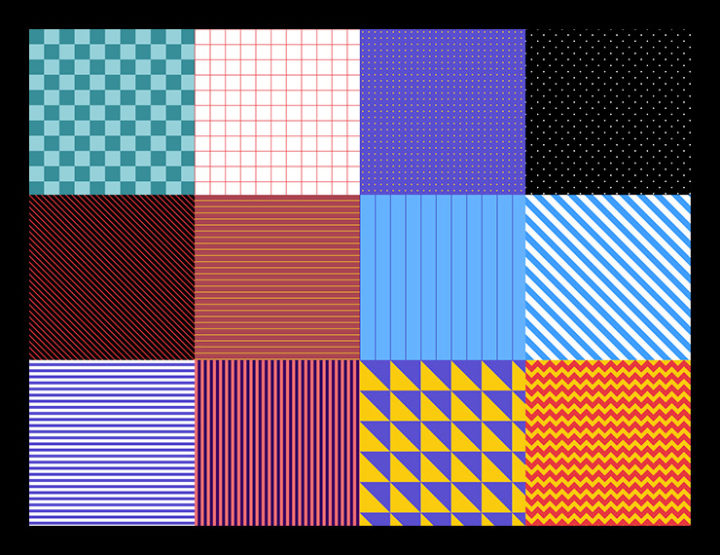
こんな背景パターンがCSSだけで作れます
まずは「pattern.css」を使ったサンプルを見てみましょう。


pattern.cssの使い方
使い方はとっても簡単。以下の2ステップです。
01_pattern.cssを読み込む
02_用意されたclassをあてる
実際の記述はこんな感じ。
▼ 01_pattern.cssを読み込む
|
1 |
<link href="https://unpkg.com/pattern.css" rel="stylesheet"> |
▼ 02_classをあてる
|
1 |
<div class="pattern-checks-sm bg-blue white">...</div> |
上記の01では、CDNを使って読み込む方法。ダウンロードして使う場合は、自分のサイトのパスに書き換えて読み込みましょう。
また、あてるclass名は、「pattern-{柄の種類}-{柄のサイズ}」のようなルールで用意されていて、色を変えるときは「red bg-orange」のように、柄の色と背景の色を指定して使います。
サイトはこちら
pattern.cssのサイトはこちらからどうぞ。使い方も丁寧に書いてあるので、すぐに使い始められますよ!
pattern.cssまとめ
こういうシンプルなパターンなら、CSSで作ってしまえばPhotoshopなどを使って画像を作るよりもずっと効率的。ファイルサイズも軽くできるし、コードのコピペで使いまわせるので制作スピードもアップできそうですね。
僕的にはテキストにも適用できるのがとても便利だと思いました!

