
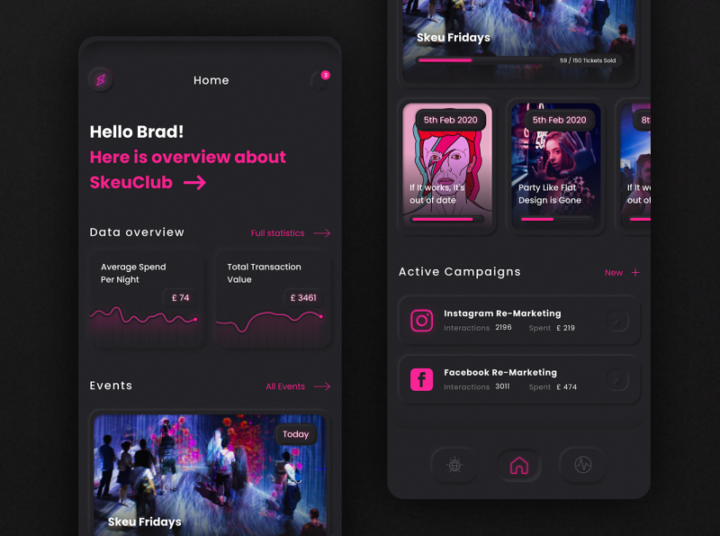
イベント系アプリのUIサンプルです。黒で統一された背景色とパープルのアクセントが映えます。iOSのダークモードも参考になりますね。こちらは動きも動画で見ることができるので操作感がイメージしやすいです。
Quick and fun experiment by Tanel Kaarel Sepp on Dribbble

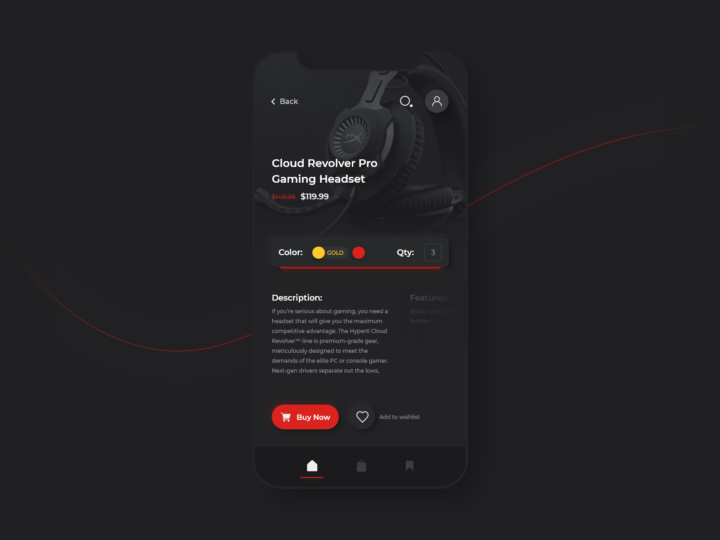
ヘッドホンのオンラインストアをイメージしたニューモーフィズムデザインです。ボタンには柔らかい質感の影がつけられておりムニっと押したくなるようなデザインですね。
HyperX Online Store App by Beqa Giorgadze on Dribbble

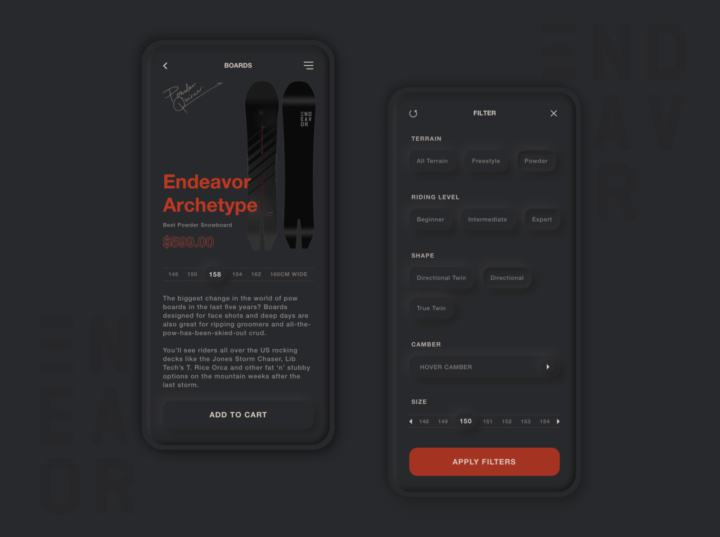
スノーボード関連アプリのUIデザインです。ボタンだけじゃなくサイズを示す部分にも立体的な影がつけられてるのが特徴的。配色は徹底的にシンプルにまとめられてますね。
Best Powder Snowboard by Olya Safianova for EPAM Design Lviv on Dribbble

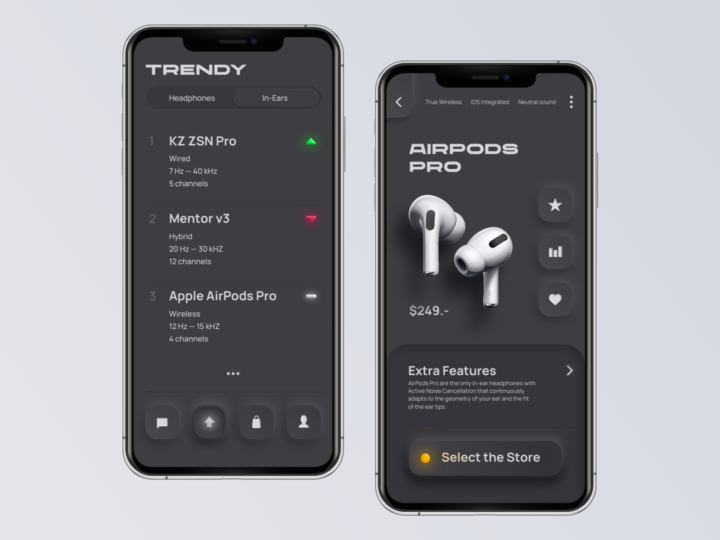
オーディオ系のUIをイメージしたUIデザインです。厚みに強弱をつけたり、凹凸にバリエーションがあるので、ボタンの優先順位を表現したいときの参考にぴったりです。
Audiophilia / Neumorphism by David Tsaturyan on Dribbble

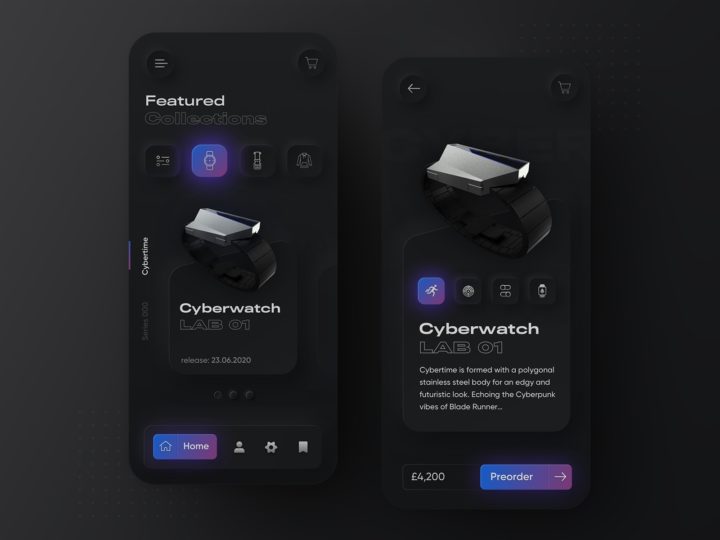
ニューモーフィズムとグラデーションを組み合わせたUIデザインサンプルです。未来的でクールなイメージが強く出ますね。最新ガジェットのUIなんかにぴったりです。
Neumorph / Skeuomorph Anicorn Watches app v2 by Dawid Tomczyk on Dribbble

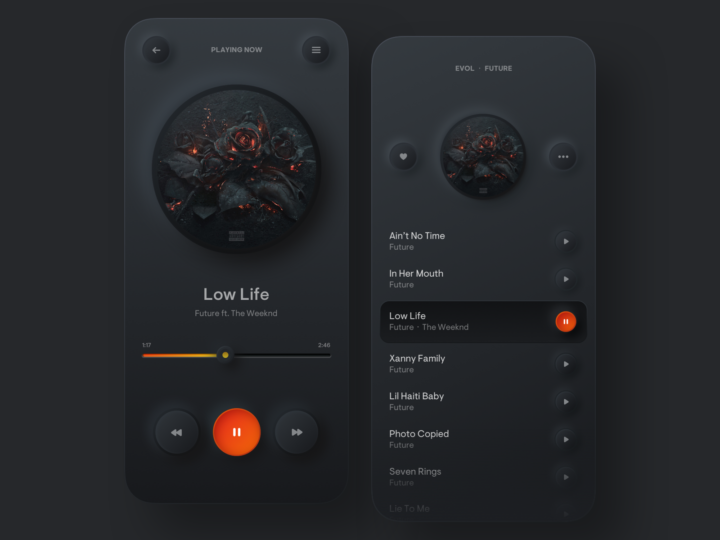
こちらはミュージックプレイヤーアプリのUIサンプルです。かなり整理されたシンプルなデザインになっています。ニューモーフィズムは立体的な影をつけるために面積を使うので、ボタンがごちゃごちゃあるよりもシンプルなUIとの相性が良いですね。
Simple Music Player by Filip Legierski for Riotters on Dribbble

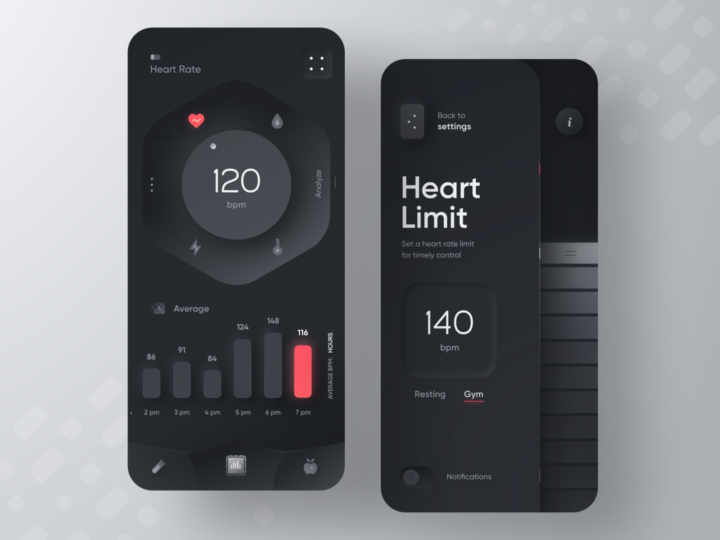
フィットネスデバイスのアプリをイメージしたUIサンプルです。影の付け方がかなり独特で、特に下部のメニューの形は特徴的ですね。オリジナリティのあるUIを作りたいときの参考に良さそうです。
Fitness Device App by Sèrgi Mi for Fireart Studio on Dribbble

こちらはオーディオブックのアプリをイメージしたUIサンプルです。影の付け方がとても美しく、ボタンの配置もシンプルで直感的です。再生時間を示すスライダーも厚みの部分に指をかけて左右に引っ張るイメージで使えるので、ニューモーフィズムデザインと相性が良いのがわかりますね。
Audiobook App – Neumorphism style by Patryk Szymański for App’n’roll on Dribbble

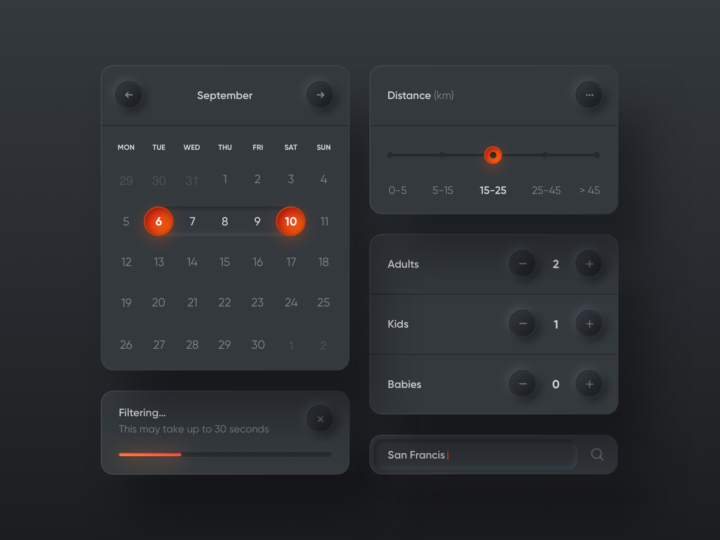
カレンダーや検索ボックスなどのUIパーツをニューモーフィズムで表現したサンプルです。カレンダーの期間を表す部分に凹みをつけたデザインは秀逸。スタートとゴールの日付を目立たせつつ、その間の幅も直感的にわかるデザインになっています。範囲内の文字色だけ白が濃くなっているのも細部まで考えられています。
Neumorphism UI Elements by Filip Legierski for Riotters on Dribbble

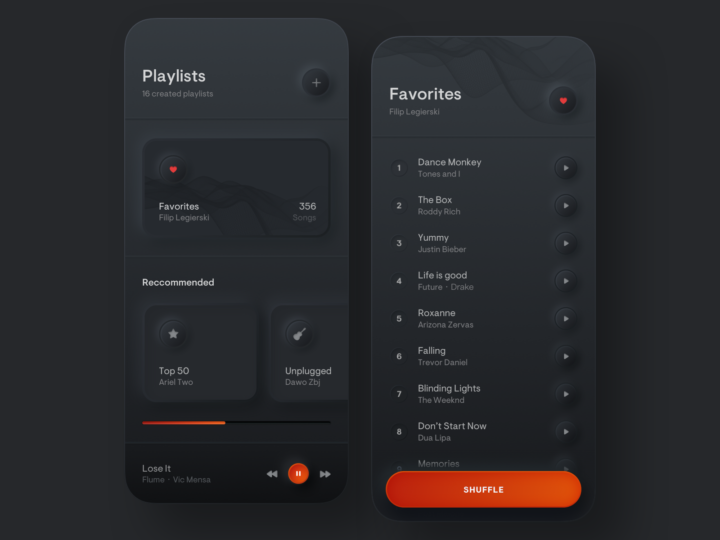
シンプルなミュージックプレイヤーのアプリをイメージしたUIサンプルです。大きなタイル型の要素にニューモーフィズムで厚みを付けると、直感的に押したくなるデザインが作れますね。ポイントとなる赤いボタンも柔らかいグラデーションとエッジの立体感がマッチしています。
Playlists – Simple Music Player by Filip Legierski for Riotters on Dribbble

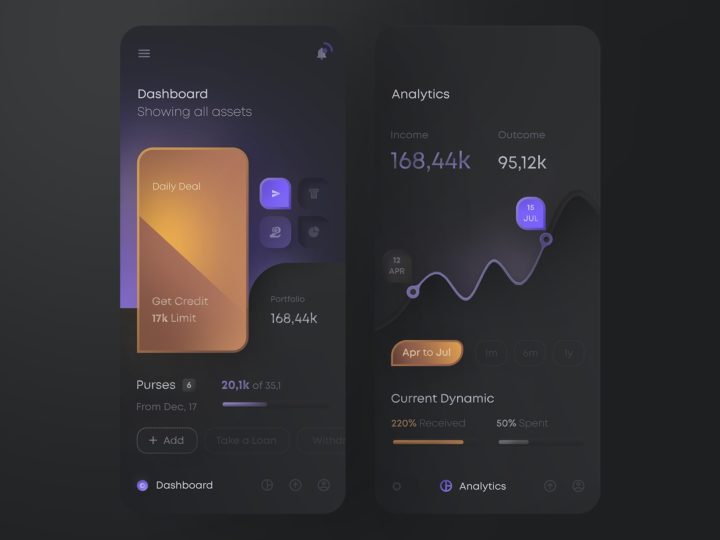
ファイナンス系アプリのUIデザインモックアップです。他のサンプルに比べてニューモーフィズム的な立体感は控えめ。それでもボタンの凹凸が良いアクセントになって直感的な操作感を高めているのがわかります。ほんのり入ったグラデーションの使い方が高級感たっぷりです。
Financial App — Neumorphic Study by Sandro Tavartkiladze on Dribbble

こちらはGoogleAnalyticsの計測画面をイメージしたUIモックアップサンプルです。ダークモード風の黒い背景色はカラフルなグラフなどが見やすいのも特徴。配色もとても参考になります。
Google Analytic | DARK UI Neumorphism by Rudityas W Anggoro for Suarasa on Dribbble
まとめ
というわけで、今回は「ニューモーフィズム」なUIサンプル集のご紹介でした。立体感でボタンを表現できるのはユーザーにとって使いやすいのがいいですよね。ただし、逆に言うと「立体的に見せる部分はタップできる」というルールを崩してしまうと、とたんのユーザーを混乱させるデザインにもなってしまいます。使いみちをよく考えて適材適所で使うのが大切ですね。

