今回は「区切り線」の特集です。
区切り線はHTMLタグで言うと「hr要素」。本来、あまり目立たせたいわけでもなく地味なパーツではありますが、デフォルトのままだとかなりやぼったくなってしまうので注意が必要です。
CSSを使ってひと手間加えるだけでクオリティがぐっと上がるので、ぜひ参考にしてみてくださいね。
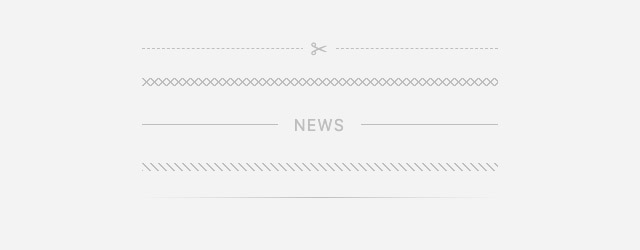
まずはサンプル集をどうぞ
今回、紹介するhrのデザインは以下のリンクにまとめておきました。まずはどんなデザインが作れるかチェックしてみてください。
それでは、それぞれのデザインを解説していきますね。
まずはCSSをリセット
hr要素は、そのままだとブラウザごとのスタイルが適用されてしまいます。以下のCSSをあててリセットしておきましょう。
|
1 2 3 4 5 6 |
hr { height: 0; margin: 0; padding: 0; border: 0; } |
ここからはリセット用のCSSが適用されている前提で追加のコードを紹介していきます。ちなみにhtml要素は以下のようにシンプルなhrタグのみでOKです。
|
1 |
<hr> |
01:シンプルなボーダー

まずはシンプルな一本線。コードは以下になります。
|
1 2 3 |
hr { border-top: 1px solid #ccc; } |
02:点線

こちらもシンプルに点線にしたもの。
|
1 2 3 |
hr { border-top: 1px dotted #ccc; } |
03:破線

こちらは破線。
|
1 2 3 |
hr { border-top: 1px dashed #ccc; } |
04:二重線

こちらは二重線。ここまではCSS標準で作れますね。
|
1 2 3 |
hr { border-top: 3px double #ccc; } |
05:背景付きの破線

背景と破線の組み合わせです。二色のラインが作れます。
|
1 2 3 4 |
hr { border-top: 2px dashed #9dd1ff; background-color: #56b0ff; } |
06:立体線(凹)

こちらはborder-topとborder-bottomの組み合わせ。立体感が出て高級感が出るのでおすすめ。
|
1 2 3 4 |
hr { border-top: 1px solid #ccc; border-bottom: 1px solid #fff; } |
07:立体線(凸)

色を反転させると、凹んだデザインから簡単に盛り上がったデザインになります。
|
1 2 3 4 |
hr { border-top: 1px solid #fff; border-bottom: 1px solid #ccc; } |
08:グラデーション線

グラデーションを使うのもきれいです。こちらはbackgroundを使ってるので、高さ(height)を指定していることに注目。
|
1 2 3 4 5 |
hr { height: 1px; background-image: -webkit-gradient(linear, left top, right top, from(transparent), color-stop(#ccc), to(transparent)); background-image: linear-gradient(to right, transparent, #ccc, transparent); } |
09:斜めの線

グラデーションを調整すると斜線も作れます。なかなか使いやすそう。
|
1 2 3 4 5 |
hr { height: 8px; background-image: repeating-linear-gradient(45deg, #ccc 0, #ccc 1px, transparent 0, transparent 50%); background-size: 8px 8px; } |
10:網掛け風

背景グラデーションは複数指定も出来るので、向きの違う斜線を組み合わせると網掛けのようなデザインに。
|
1 2 3 4 5 |
hr { height: 8px; background-image: repeating-linear-gradient(45deg, #ccc 0, #ccc 1px, transparent 0, transparent 50%), repeating-linear-gradient(135deg, #ccc 0, #ccc 1px, transparent 0, transparent 50%); background-size: 8px 8px; } |
11:見出し文字つき線

こちらは疑似要素(after)を使って見出し風にしています。heightとline-heightを同じにするとテキストをぴったり縦中央に合わせることが出来ます。便利なので覚えておきましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
hr { border-top: 1px solid #ccc; height: 1em; text-align: center; overflow: visible; } hr::after { content: "NEWS"; background: #eee; color: #ccc; display: inline-block; height: 2em; line-height: 2em; position: relative; top: -1em; padding: 0 1em; } |
12:キリトリ線

最後はキリトリ線風。ハサミのマークは特殊文字で出てくるので、画像やwebフォントなども使わずに実装できちゃいます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
hr { border-top: 1px dashed #ccc; height: 1em; text-align: center; overflow: visible; } hr::after { content: "\002702"; background: #eee; color: #ccc; display: inline-block; height: 2em; line-height: 2em; position: relative; top: -1em; padding: 0 0.5em; } |
まとめ
というわけで今回は区切り線(hr要素)のデザインサンプル集でした。cssだけで出来るので、気に入ったものがあったら、サクっとコピペして使ってみてください!