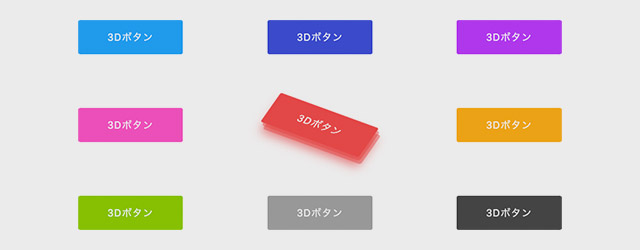
今回紹介するのは、マウスを乗せると3Dエフェクトがつくボタンの作り方です。javascriptなどは使わず、CSSだけで擬似的に3D風に見せる演出が作れますよ。
CSSだけで3D風エフェクトをつける
まずは以下のページから実際に動きをご覧ください。
HTML
HTMLはaタグのみです。classは「button」としています。
|
1 |
<a class="button" href="#">3Dボタン</a> |
CSS
CSSはこんな感じです。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 |
.button { display: inline-block; position: relative; padding: 1em 3em; border-radius: 3px; color: #fff; font-size: 16px; text-decoration: none; -webkit-transition: 0.4s; transition: 0.4s; background: #23a7ff; } .button::before, .button::after { content: ""; position: absolute; width: 100%; height: 100%; border-radius: 4px; top: 0; left: 0; -webkit-transition: 0.4s cubic-bezier(0.32, 0.07, 0.16, 1); transition: 0.4s cubic-bezier(0.32, 0.07, 0.16, 1); z-index: -1; } .button:hover { -webkit-box-shadow: 0.5em 1em 1em rgba(35, 167, 255, 0.7); box-shadow: 0.5em 1em 1em rgba(35, 167, 255, 0.7); -webkit-transform: rotate(20deg) skew(-15deg); transform: rotate(20deg) skew(-15deg); } .button:hover::before { opacity: 0.5; -webkit-transform: translate(5px, 5px); transform: translate(5px, 5px); background: inherit; } .button:hover::after { opacity: 0.5; -webkit-transform: translate(10px, 10px); transform: translate(10px, 10px); background: inherit; } |
色をカスタマイズして使う
色を変更して使いたいときは、11行目の「background: #23a7ff;」と28,29行目の「rgba(35, 167, 255, 0.7)」の部分を変えればOKです。
まとめ
CSSだけでは3D風に見せるときの厚みが表現できないので、before,afterの疑似要素を使ってレイヤー風に見せています。
使いどころは多くはなさそうですが、印象的な演出ですよね。もし気に入って頂けたらコピペで使ってOKです!