こんにちは、リョウヘイです。
アニメーションのついたWEBサイトってクオリティが高く見えますよね。見てくれた人の印象にも残りやすいので、結構重要な要素だったりします。
ですが、実際の制作では、動きのアイディアを考えたり実装する時間もかかってしまって大変という人も多いのではないでしょうか?
そんなときに便利なサイトが今回紹介する「Animista.net」です。好きなアニメーションを選んでコピペするだけ。簡単にCSSアニメーションが作れますよ。
Animista.netの使い方
サイトにアクセスしたら、「TRY ME!」のボタンを押します。

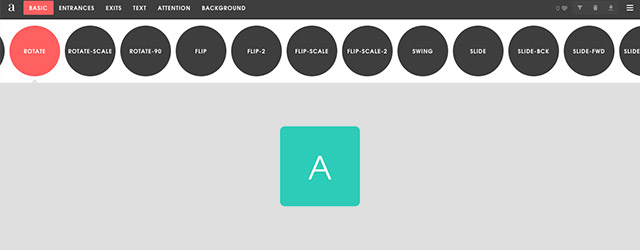
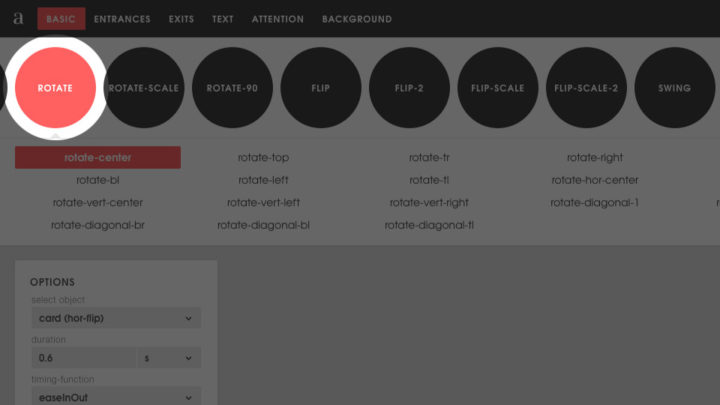
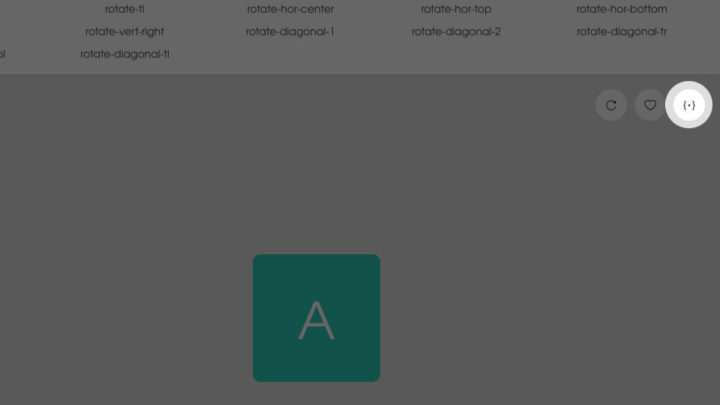
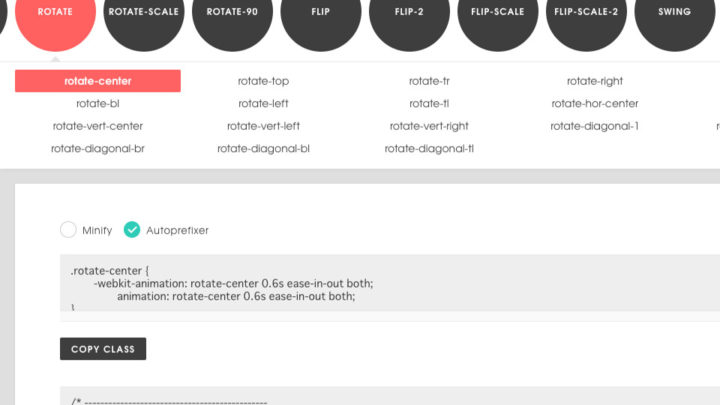
一番上に丸いボタンが並んでます。これを選ぶと実際に動きをプレビューしてくれます。

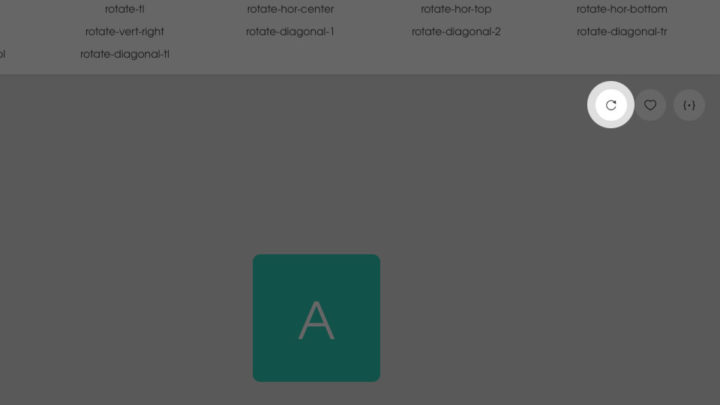
プレビュー画面の右上にあるリプレイボタンを押してもう一度動きを確認することも出来ます。

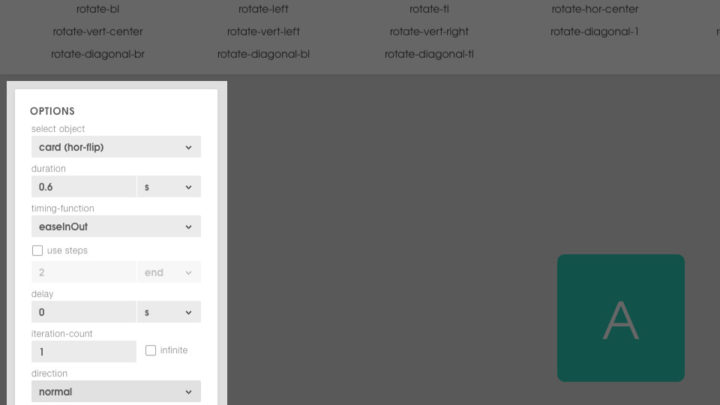
左側の「OPTIONS」で動きの速さなどをカスタマイズすることも出来ます。

気に入ったアニメーションがあったら、コードの表示ボタンをクリック。

CSSのコードが表示されるので、コピペして自分のサイトで使えます!

サイトはこちら
Animista.netはこちらから。
Animista.netまとめ
こういうシンプルな動きをカンタンに実装できれば、制作するサイトのクオリティがぐっと上がります。アイディアのネタ帳とコードのライブラリがセットになってるみたいでとっても便利ですよね。