ダウンロード
以下のページから無料ダウンロードできます。
Psd Candy Cane Text Effect – Pixeden
PSD素材の使い方
ダウンロードしたファイルを解凍して、中の「Hard-Candy-Text-Effect.psd」をPhotoshopで開きましょう。
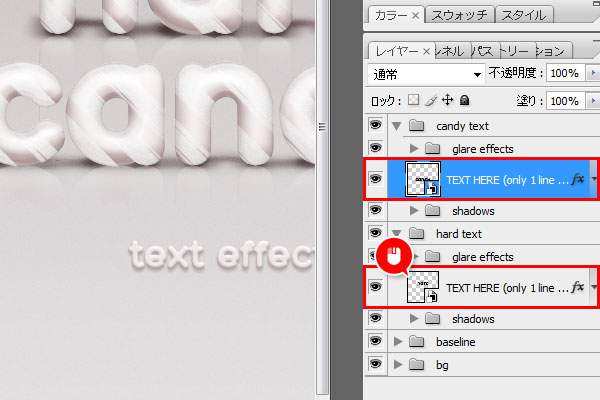
編集するテキストは「candy text」と「hard text」というフォルダに入っていて、それぞれ「TEXT HERE」というレイヤー名です。スマートオブジェクトになっているので、ダブルクリックで中を開きましょう。

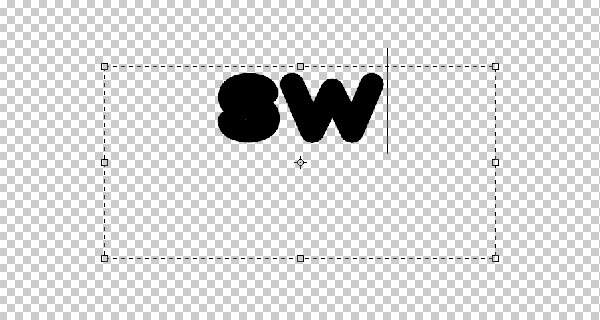
中身はテキストレイヤーになっているので、テキストツールで好きな文字に差し替えて保存すればOK。フォントはPSDに同梱されている「Text Font.txt」に書いてあるURLからダウンロードできます。

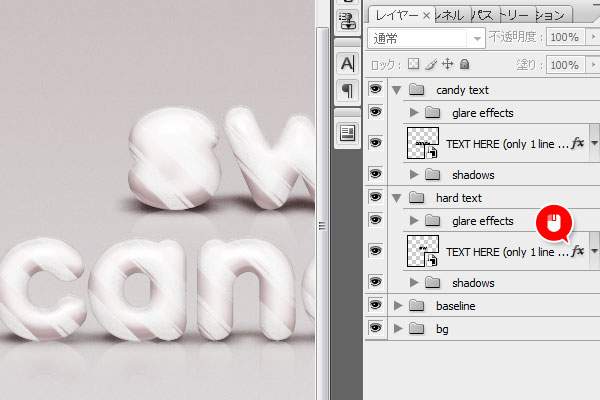
元のファイルに戻ると、文字が変わって質感や影もしっかりついています。次はストライプ柄の色の設定です。レイヤー効果のマークをダブルクリック。

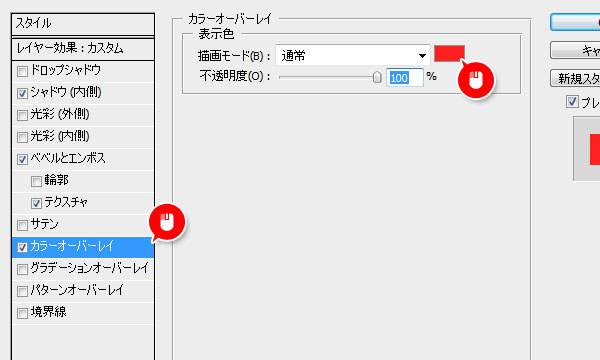
「カラーオーバーレイ」の項目を好きな色に変更すればOK。

もう一つのテキストも同じように編集すれば完成です。出来上がりはこんな感じになりました。

紹介したPSD素材
Psd Candy Cane Text Effect – Pixeden
…というわけで今回は、キャンディケイン風のテキストエフェクトが簡単に作れるPSD素材でした。光沢感や影に床に反射して映りこんでるところまで、とってもリアル!かわいいロゴが簡単に作れますね。これが無料で使えちゃうのは、かなり嬉しいです。

