マテリアルデザインって?
マテリアルデザインとは、Googleが独自に提案する「デザインの仕方のルール」のようなもの。GoogleはGmailやGoogleMapなどのアプリやAndroidなどいろんな製品を出してますよね。だったら、その全部を同じルールでデザインすれば統一感が出て使いやすくなるんじゃない?というアイディアです。主な特徴として、「色を統一する」「立体感の付け方を統一する」「動きを統一する」などの要素があります。
サイトの使い方
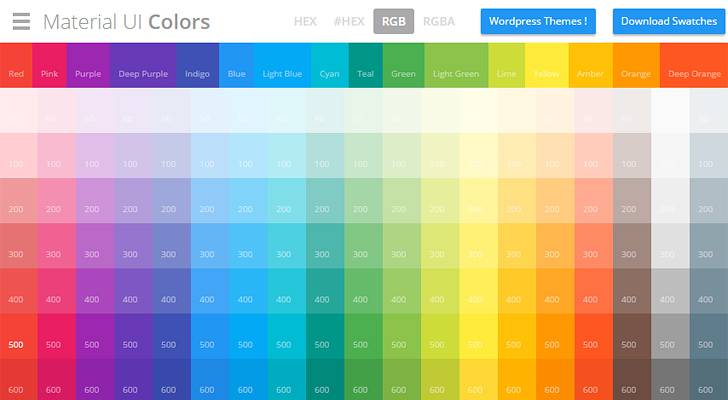
まずはMaterial UIにアクセスしてみましょう。明るいカラーがずらっと並んでいます。ここにあるのは全てGoogleがマテリアルデザインのガイドラインの中で正式に採用している色です。

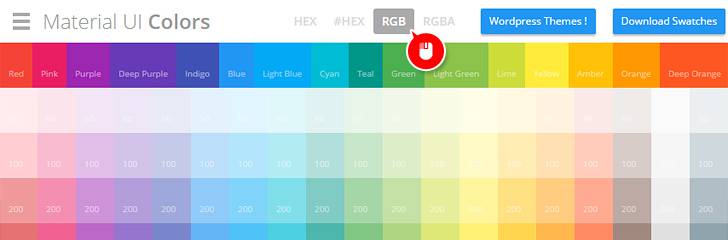
色のカラーコードをクリップボードにコピーすることも出来ます。まずは画面上にあるカラーモードをクリックして選びます。

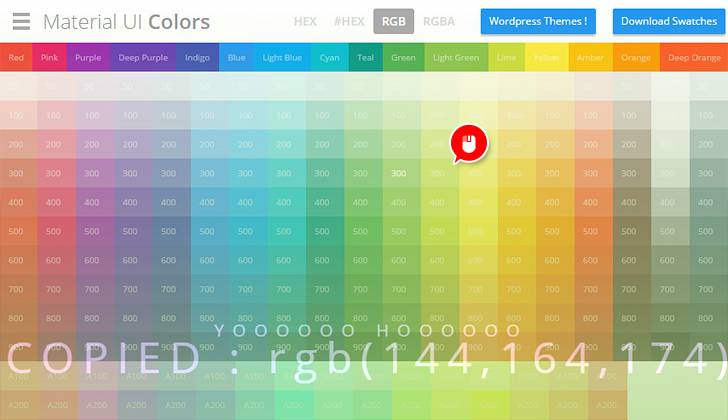
次に好きな色をクリックすればOK。これだけで「Ctrl + C」で色の文字をコピーしたのと同じ状態になりますよ。

紹介したWEBサービス:Material UI
…というわけで今回は、Googleマテリアルデザインの配色を簡単に作れる色見本サイト「Material UI Colors」でした。パっと一覧出来て、簡単に使えるのがイイ感じです。マテリアルデザインにこだわらなくても、こういう明るい配色にすれば今どきのモダンな雰囲気が出せるので、参考になりますね。