色を選ぶ
使い方はとっても簡単。画面上でマウスを動かすと位置に合わせて色が変わります。
・マウスの上下 → 明るさ
・マウスの左右 → 色
に対応しているので、好きな色になるように調節しましょう。
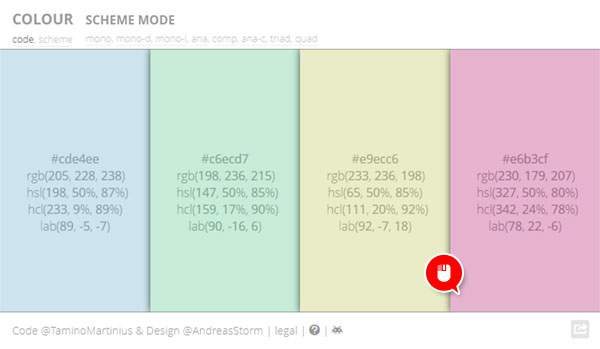
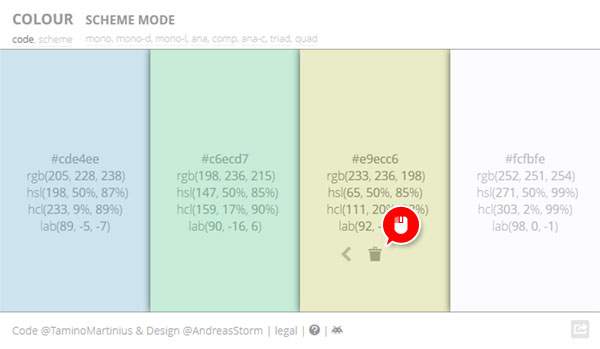
気に入った色になったらクリックすればその色で保存できます。そのままどんどん追加して行けるので色の組み合わせを探すのも簡単。

削除したいときはごみ箱アイコンをクリックです。

色の組み合わせを選ぶ
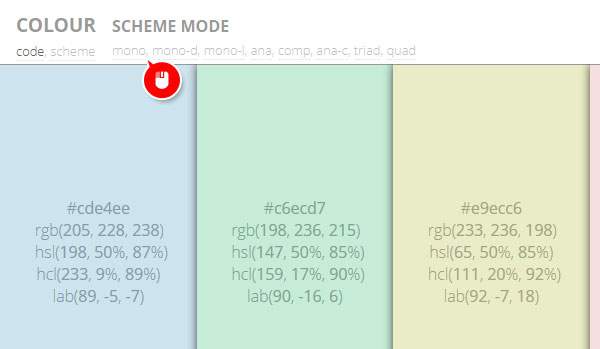
組み合わせごと選ぶことも出来ます。例えば「mono」をクリックしてみましょう。

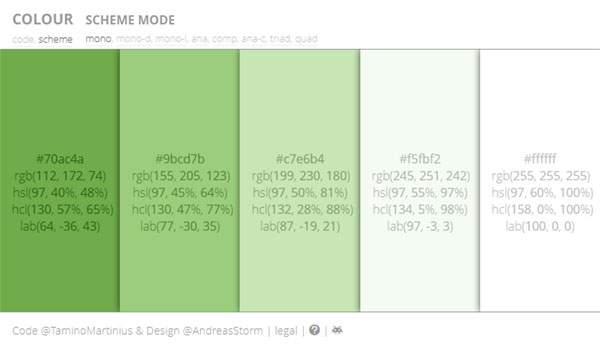
組み合わせを選ぶモードになるので、同じようにマウスの位置で色を選びましょう。同じ色の明るさ違いを表示してくれます。均等に明るさが変化しているので、これを参考にすれば綺麗な配色が出来ますよ。

「mono」だけじゃなく、全部で8種類のモードが用意されています。まとめると以下のような感じ。
「mono」:同じ色で明るさに変化をつけた組み合わせ
「mono-d」:mono に暗いグレーを追加
「mono-l」:mono に明るいグレーを追加
「ana」:同じ明るさの色違い
「comp」:補色を取り入れた自然な組み合わせ
「ana-c」:ana と comp の組み合わせ
「triad」:3色プラス明るさ違いの組み合わせ
「quad」:4色プラス明るさ違いの組み合わせ
用意されている色の組み合わせは、カラーコーディネートの基本となる配色のパターンです。専門知識がなくても、それが自然に出来るのが素晴らしい。
紹介したWebサービス
Colour Code
…というわけで今回は、カラースキームを作れるWebサービス「Colour Code」の紹介でした。誰でも簡単に綺麗な配色パターンが作れるので、色に困ったときは試してみると良いかも。

