ウィンドウに合わせてアニメーション
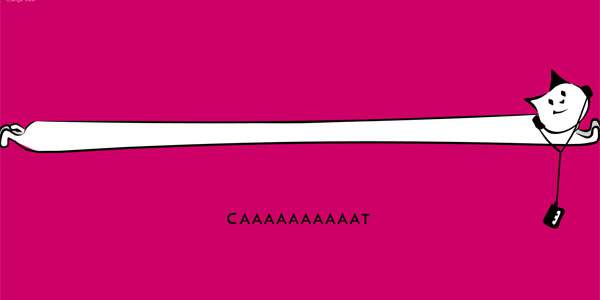
最初はブラウザのウィンドウサイズいっぱいに一生懸命伸びてます。ノリノリで音楽を聴いて楽しそう。

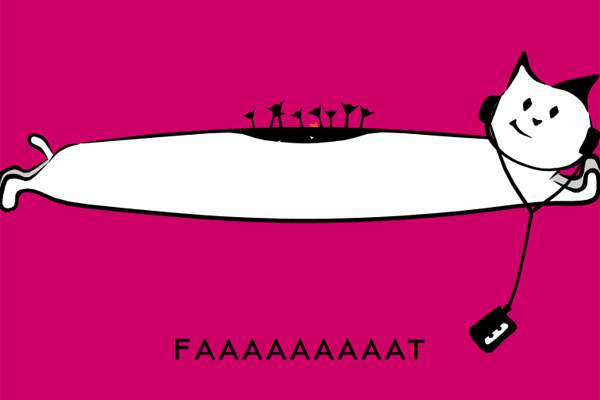
そこでウィンドウを小さくしていくと、それに合わせて猫さんが太ります。「CAT」の文字も「FAT」に。

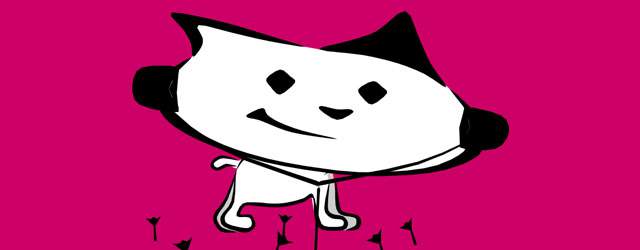
今度はまたウィンドウを広げて行くとまた伸びます。ん?背中に花が咲いた!首もぶんぶん振って猫さんテンションアップ!

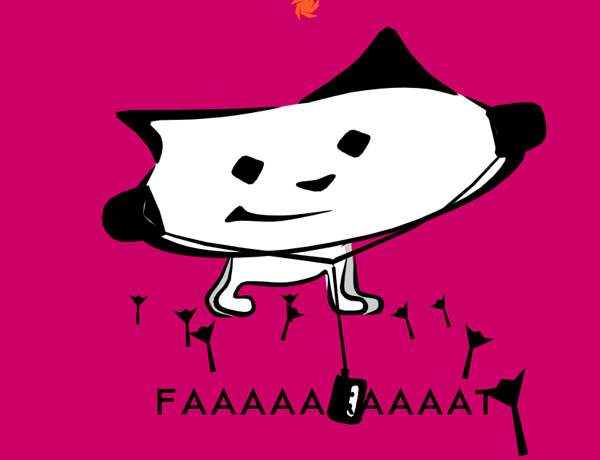
そのままさらに広げるとボヨーンと戻る!なんか顔でかくなってない?

という作品でした。ウィンドウに合わせてアニメーションが変化するっていうのはすごいなあ。そしてなにより、動きが気持ちいい!ちなみにサイト左上の「change view」をクリックで猫さんがどうやって作られているのかの構造が表示されます。
これを作ったのってどんな人?
作ったのは、ウェブデザイナーでアーティストの城戸雅行さん。国内外で数々の広告賞を獲っているすごい人です。roxikというサイトで他の作品も見れるのでおもしろいなと思ったらそちらもどうぞ。

紹介作品:
Caaaaaaaaaat
…というわけで今回は、roxikの「Caaaaat」という作品の紹介でした。パっと見かわいいキャラクターなのに、裏にはすごい技術が隠されてます。見ている人はそれを感じる必要なく、単純に気持ち良い!と思えるのもスゴイなーと思いました。