スキンを使うには、Rainmeterをインストールしておく必要があります。まだの場合は以下の記事をどうぞ。
ダウンロード&インストール:こだわりのデスクトップを作れる「Rainmeter」
スキンをダウンロード
以下のページにアクセスして右側の「Download File」からダウンロードします。
After Yesterday – deviantART
スキンをインストール
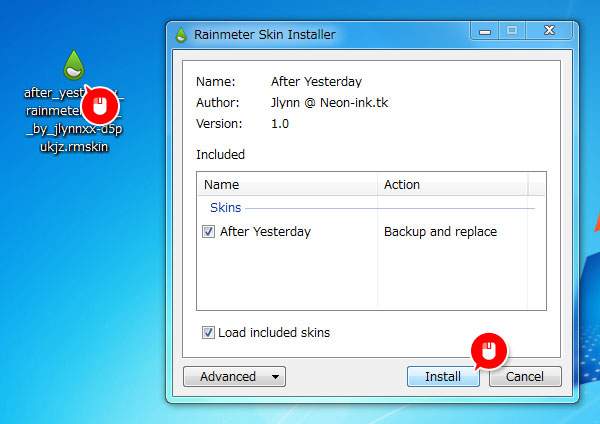
ダウンロードしたファイルを実行すると、下のような追加画面が出るので「Install」をクリックすればインストール作業は完了。タイトルスキンが表示されます。(タイトルは時計とは関係ないので消してしまってもOKです。)

時計/日付を表示させる
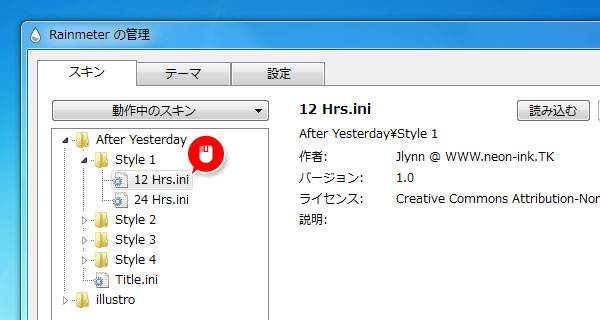
時計/日付スキンを表示させるには、管理ツールの「動作中のスキン」の項目で「After Yesterday」から各スキンをダブルクリックすればOKです。

4種類のフォントが選べる
After Yesterday には、「Style1」から「Style4」まで、フォントの違う4種類のスキンがセットになっています。どれもとってもおしゃれなので、お好みで選びましょう。12時間表示か24時間表示かも選べますよ。
文字の色をカスタマイズ
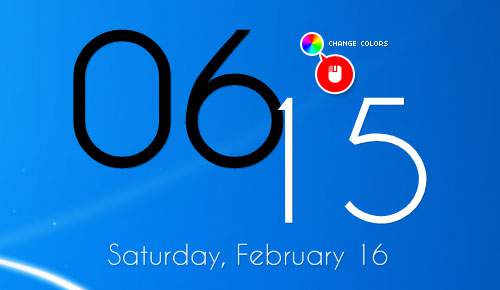
文字を好きな色にカスタマイズすることもできます。スキンを表示させてカーソルを乗せると「CHANGE COLORS」のアイコンが出てくるのでクリック。

カスタマイズ用のテキストファイルが開きます。
[Variables] Color=0,0,0
となっているところが色を設定している場所なので、「Color=」の後を変えて色を変更します。色はRGBカラーコードです。例えば、赤にしたければ「255,0,0」なので以下のように変更すればOK。テキストファイルを上書き保存して閉じます。
[Variables] Color=255,0,0
RGBコードの仕組みや色の一覧については以下の記事を参考にしてみてください。
RGBまとめ:色の仕組みとRGBカラーコード一覧表
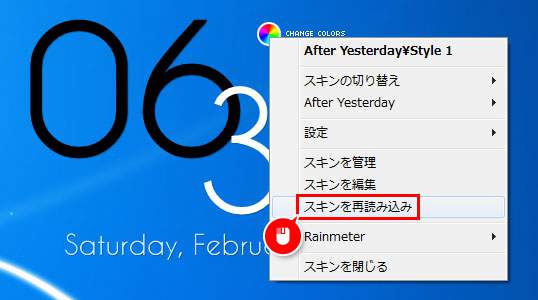
色を変更したらスキンを右クリックして「スキンを再読み込み」をクリックします。これで変更が適用されて色が変わります。

紹介したスキン
After Yesterday - deviantART
…というわけで今回は、Rainmeter用スキン「After Yesterday」の紹介でした。フォントの種類も色も好きに選べるのがいいところ。いろいろ試して自分好みのおしゃれなデスクトップを作ってみてください。

